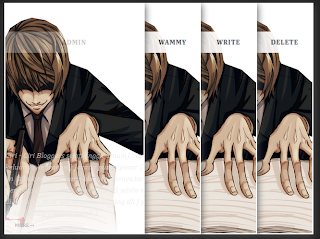
Elegan Image Accordion Dengan CSS3 & Jquery | Image Accordion ini, sebagian codenya ada dari template jhony wuss dari mas kolis. Sedikit menggunakan JS dan CSS, kalau ini di pasang di blog, tidak terlalu menambah berat badan blog alias loading enteng.
Percobaan ini, dilakukan pada Dreamweaver, jadi belum tau apakah bisa valid di blogger.
CSS, Image Accordion
<style type="text/css">
ul.accordion{
list-style:none;
position:relative;
right:80px;
top:0px;
font-family: Cambria, serif;
font-size: 16px;
font-style: italic;
line-height: 1.5em;
}
ul.accordion li{
float:right;
width:115px;
height:480px;
display:block;
border-right:2px solid #fff;
border-bottom:2px solid #fff;
background-color:#fff;
background-repeat:no-repeat;
background-position:center center;
position:relative;
overflow:hidden;
cursor:pointer;
-moz-box-shadow:1px 3px 15px #555;
-webkit-box-shadow:1px 3px 15px #555;
box-shadow:1px 3px 15px #555;
}
ul.accordion li.bg1{
background-image:url(https://sphotos-b.xx.fbcdn.net/hphotos-prn2/p480x480/972359_657990040884651_1321185070_n.png);} /*URL GAMBAR*/
ul.accordion li.bg2{
background-image:url(https://sphotos-b.xx.fbcdn.net/hphotos-prn2/p480x480/972359_657990040884651_1321185070_n.png); /*URL GAMBAR*/
}
ul.accordion li.bg3{
background-image:url(https://sphotos-b.xx.fbcdn.net/hphotos-prn2/p480x480/972359_657990040884651_1321185070_n.png); /*URL GAMBAR*/
}
ul.accordion li.bg4{
background-image:url(https://sphotos-b.xx.fbcdn.net/hphotos-prn2/p480x480/972359_657990040884651_1321185070_n.png); /*URL GAMBAR*/
}
ul.accordion li.bleft{
border-left:2px solid #fff;
}
ul.accordion li .heading{
background-color:#fff;
padding:10px;
margin-top:60px;
opacity:0.9;
text-transform:uppercase;
font-style:normal;
font-weight:bold;
letter-spacing:1px;
font-size:14px;
color:#444;
text-align:center;
text-shadow:-1px -1px 1px #ccc;
}
ul.accordion li .description{
position:absolute;
width:480px;
height:175px;
bottom:0px;
left:0px;
display:none;
}
ul.accordion li .description h2{
text-transform:uppercase;
font-style:normal;
font-weight:bold;
letter-spacing:1px;
font-size:45px;
color:#444;
text-align:left;
margin:0px 0px 15px 20px;
text-shadow:-1px -1px 1px #ccc;
}
ul.accordion li .description p{
line-height:14px;
font-color:#000;
margin:10px 22px;
font-family: "Trebuchet MS", sans-serif;
font-size: 12px;
font-style: italic;
font-weight: normal;
text-transform: none;
letter-spacing: normal;
line-height: 1.6em;
}
ul.accordion li .description a{
position:absolute;
bottom:5px;
left:20px;
text-transform:uppercase;
font-style:normal;
font-size:11px;
text-decoration:none;
color:#888;
}
ul.accordion li .description a:hover{
color:#333;
text-decoration:underline;
}
ul.accordion li .bgDescription{
background:transparent url(http://s20.postimg.org/h4kckk0m5/bg_Description.png) repeat-x top left;
height:340px;
position:absolute;
bottom:0px;
left:0px;
width:100%;
display:none;
}
</style>
HTML, Image Accordion
<ul class="accordion" id="accordion">
<li class="bg1">
<div class="heading">
Delete</div>
<div class="bgDescription">
</div>
<div class="description">
<h2>Delete</h2>
<p>Tulisan Anda</p>
<a href="http://www.blogger.com/">more →</a>
</div>
</li>
<li class="bg2">
<div class="heading">
Write</div>
<div class="bgDescription">
</div>
<div class="description">
<h2>Write</h2>
<p>Tulisan Anda</p>
<a href="http://www.blogger.com/">more →</a>
</div>
</li>
<li class="bg3">
<div class="heading">
Wammy</div>
<div class="bgDescription">
</div>
<div class="description">
<h2>Wammy</h2>
<p>Tulisan Anda</p>
<a href="http://www.blogger.com/">more →</a>
</div>
</li>
<li class="bg4 bleft">
<div class="heading">Admin</div>
<div class="bgDescription">
</div>
<div class="description">
<h2>Admin</h2>
<p>Tulisan Anda</p>
<a href="http://www.blogger.com/">more →</a>
</div>
</li>
</ul>
JS, Image Accordion
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
$('#accordion > li').hover(
function () {
var $this = $(this);
$this.stop().animate({'width':'480px'},500);
$('.heading',$this).stop(true,true).fadeOut();
$('.bgDescription',$this).stop(true,true).slideDown(500);
$('.description',$this).stop(true,true).fadeIn();
},
function () {
var $this = $(this);
$this.stop().animate({'width':'115px'},1000);
$('.heading',$this).stop(true,true).fadeIn();
$('.description',$this).stop(true,true).fadeOut(500);
$('.bgDescription',$this).stop(true,true).slideUp(700);
}
);
});
</script>
Percobaan ini, dilakukan pada Dreamweaver, jadi belum tau apakah bisa valid di blogger.

Apa ada contoh hasilnya? kalau baru dijajal di DW, mungkin bisa di capture bagaimana penerapannya.
BalasHapus