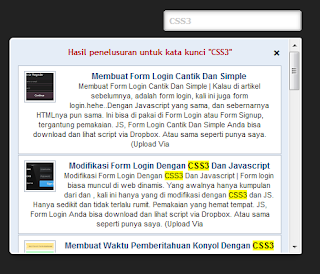
Membuat Quick Search Dengan JSON Blogger | Kali ini, saya ingin berbagidari tutorial sahabat saya, Mas Taufik. Masalah Quick Search, dimana blogger mengijinkan untuk mencari query di dalam feed dengan kata kunci secara acak. Ini tentu memudahkan visitor ketika mencari artikel kita.
1. Letakkan Kode CSS di atas ]]></b:skin>
CSS, Quick Search JSON Blogger
#search-form-feed {
width:200px; /* lebar kotak penelusuran */
position:relative;
margin:0 0 10px;
padding:0 0;
font:normal normal 11px Arial,Sans-Serif;
color:#333;
}
#feed-q-input {
display:block;
width:100%;
border:2px solid #bbb;
background-color:white;
padding:5px 5px;
font:normal bold 13px Tahoma,Arial,Sans-Serif;
color:#ccc;
margin:0 0;
-webkit-border-radius:4px;
-moz-border-radius:4px;
border-radius:4px;
-webkit-box-shadow:inset 0 1px 5px rgba(0,0,0,.2);
-moz-box-shadow:inset 0 1px 5px rgba(0,0,0,.2);
box-shadow:inset 0 1px 5px rgba(0,0,0,.2);
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
box-sizing:border-box;
}
#feed-q-input:focus {
border-color:#0D6786;
color:#333;
outline:none;
-webkit-box-shadow:0 0 5px #153E95,0 0 7px #153E95;
-moz-box-shadow:0 0 5px #153E95,0 0 7px #153E95;
box-shadow:0 0 5px #153E95,0 0 7px #153E95;
}
#search-result-container {
width:400px;
height:300px;
overflow:auto;
position:absolute;
top:100%;
right:0;
z-index:999;
background-color:#E5EDF7;
border:2px solid white;
padding:10px 10px 0;
margin:10px 0 0;
-webkit-box-shadow:0 1px 2px rgba(0,0,0,.4),0 7px 7px -4px rgba(0,0,0,.4);
-moz-box-shadow:0 1px 2px rgba(0,0,0,.4),0 7px 7px -4px rgba(0,0,0,.4);
box-shadow:0 1px 2px rgba(0,0,0,.4),0 7px 7px -4px rgba(0,0,0,.4);
-webkit-border-radius:5px;
-moz-border-radius:5px;
border-radius:5px;
display:none;
}
#search-result-container mark {
background-color:yellow;
color:black;
}
#search-result-container a {
text-decoration:none;
color:#0D3E71;
font-weight:bold;
font-size:12px;
display:block;
}
#search-result-container a:hover {
color:#052748;
}
#search-result-container h4 {
margin:0 0 10px;
font:normal bold 12px 'Trebuchet MS',Arial,Sans-Serif;
color:#B50001;
}
#search-result-container ol {
background:transparent;
border:none;
margin:0 0 10px;
padding:0 0;
}
#search-result-container li {
margin:0 0 1px;
padding:7px 8px;
list-style:none;
border:1px solid #B7C1CE;
background-color:white;
overflow:hidden;
word-wrap:break-word;
}
#search-result-container li img {
display:block;
float:left;
margin:0 10px 4px 0;
border:1px solid #B7C1CE;
background-color:#F5F5F5;
padding:2px 2px;
}
#search-result-loader {
position:absolute;
top:100%;
left:5px;
z-index:999;
background-color:#0D6786;
color:white;
padding:3px 5px;
margin:-2px 0 0;
font:normal bold 10px Arial,Sans-Serif;
-webkit-border-radius:0 0 3px 3px;
-moz-border-radius:0 0 3px 3px;
border-radius:0 0 3px 3px;
display:none;
}
2. Letakkan kode HTML & JS di dalam widget blog.HTML & Javascript, Quick Search JSON Blogger
<div id="search-form-feed">
<form action="/search" onsubmit="return updateScript();">
<input name="q" type="text" value="Telusuri..." id="feed-q-input" onkeyup="resetField();" onfocus="this.value='';"/>
</form>
<div id="search-result-container"></div>
<div id="search-result-loader">Loading...</div>
</div>
<script type="text/javascript">
//<![CDATA[
var searchFormConfig = {
url: "http://nama_blog.blogspot.com", // URL Blog
numPost: 9999, // Jumlah maksimal temuan
summaryPost: true, // 'true' jika ingin menampilkan deskripsi posting
summaryLength: 400, // Jumlah karakter ringkasan posting
resultTitle: "Hasil penelusuran untuk kata kunci", // Judul hasil pencarian
noResult: "No result", // Deskripsi 'tak ditemukan'
resultThumbnail: true, // 'true' untuk menampilkan thumbnail posting
thumbSize: 40, // Ukuran & resolusi thumbnail
fallbackThumb: "http://reader-download.googlecode.com/svn/trunk/images/no-image-72x72.png" // Fallback thumbnail untuk posting tak bergambar
};
//]]>
</script>
<script type="text/javascript" src="http://reader-download.googlecode.com/svn/trunk/blogger-quick-search.js"></script>

0 comments:
Posting Komentar