Membuat Breadcrumb Search Engine Friendly | Akhir - akhir ini, saya jarang buka blog, maklum sedang ada UTS jadi bukanya hanya power points. Kali ini wammy coba share permasalahan yang ada di blog saya. Setelah beberapa hari yang lalu aku ganti template ini, ada beberapa hal yang janggal yang selalu menaungi pikiranku::lebay:: Ternyata di template asli ini tidak ada fitur breadcrumb. Kalau yang belum pernah melihat breadcrumb, seperti ini bentuknya :
Kegunaan breadcrumb ini, adalah untuk meningkatkan hasil SERP Google terhadap judul artikel yang dibuat. Jadi tidak hanya artikel dan url saja yang di index tetapi yang ada di breadcrumb juga terindex. Aku sudah cek breadcrumb yang aku pasang sudah lolos Google Webmaster.
1. Masuk di template
2. Klik Edit HTML => Lanjutkan => Centang Expand Template Widget
3. Cari kode <b:includable id='main' var='top'>
4. Pasang kode dibawah ini di atas kode tadi
<b:includable id='breadcrumb' var='posts'> <b:if cond='data:blog.pageType == "item"'> <b:loop values='data:posts' var='post'> <b:if cond='data:post.labels'> <div class='breadcrumbs' xmlns:v='http://rdf.data-vocabulary.org/#'> <span typeof='v:Breadcrumb'><a expr:href='data:blog.homepageUrl' property='v:title' rel='v:url'>Home</a></span> <b:loop values='data:post.labels' var='label'> » <span typeof='v:Breadcrumb'><a expr:href='data:label.url' property='v:title' rel='v:url'><data:label.name/></a></span> </b:loop> » <span><data:post.title/></span> </div> </b:if> </b:loop> </b:if> </b:includable>
5. Cari lagi kode <b:include data='top' name='status-message'/>
6. Letakkan kode dibawah ini di atas kode tadi, biasanya ada dua, letakan di keduanya.
<b:include data='posts' name='breadcrumb'/>
7. Terakhir cari kode ]]></b:skin>
8. Letakkan kode di bawah ini diatas kode tadi
.breadcrumbs {
padding:5px 5px 5px 0px;
margin: 0px 0px 15px 0px;
font-size:95%;
line-height: 1.4em;
border-bottom:3px double #e6e4e3;
}
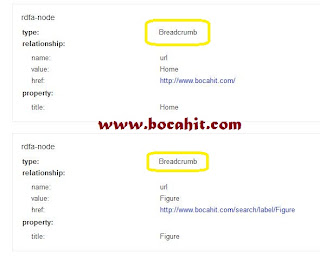
Ini adalah hasilnya ketika saya cek :




langsung di praktekan.. :D
BalasHapusthank sob..
okey sob,,ini mudah pasti bisa
Hapuswah, mudah banget nih..
BalasHapusoh iya sob, blog sobat keren banget ada iklan melayang kiri dan kanan, kalau mau diklik tombol closenya jadi reload, mantap..
ah biasa aja sob,,blog masih acak2an gini kok..
Hapusthanks sob
BalasHapusu'r welcome
HapusKebetulan bgt, template yg skrng aku pake belum ada breadcrumbnya.
BalasHapuslangsung dipasang aja sob,,biar google mudah waktu lihat2 blog kita..
Hapussetelah memasang breadcrumb,trus cara ngeceknya gimana sob?
BalasHapushttp://www.google.com/webmasters/tools/richsnippets kesini aja sob..trs masukin url post sobat...
Hapuskeren dah...
BalasHapusapanya yang keren??
Hapusbreadcrumbnya sob..
Hapussudah saya terapkan sob dan berhasil
BalasHapusterimakasih tutorialnya tentang Membuat Breadcrumb Search Engine Friendly
salam kenal sob,follow yg ke 85 sukses dan link sobat sudah saya pasang di blog saya
sama2 sob,,silakan dinikmati...:D
Hapuspunya saya gak ada gituan ya sob,,bikini sob,,hehehe,,
BalasHapuscoba dulu ah,,kalo gak jadi,,situ tanggung jawab yang bikinin yaa,,,
6^_^9 lanjut..
balik lagi sob,,udah saya coba dan gak sampe 1 menit udah jadi sob,,thanks sob,,lanjut...
Hapuslanjut kemana sob,,haha emang gampang sob,,tinggal merem jadi...hehehe
Hapushadir melakukan tugas sosial disini sob,,
Hapus6^_^9 sob...
Cie cie cie, mesra.ne cahhh..
HapusHaha..
BalasHapusGua belum gauel kalau gua belum Mampir Ke blog yang Sebagus Ini..:D
nice info ya gan..
Silahkan berkunjung kembali ke my blogs ya..
Gua belum alay kalau ga balik kunjung ke blog sobat.. :D
Hapusntar saya coba deh.. sip banget. simpel juga kayaknya cuma ngambil dari menu template ya
BalasHapuspasti bisa sob...ini mudah..hehe
HapusSip sob,,,,,,
BalasHapusizin nyimak aja lah
okey sob,makasih atas kunjungannya..
Hapusabsen sob
BalasHapusmakasih sob,,
Hapusnyimak aja nih sob..
BalasHapusente kemana lama gak kliatan.. :)
maaf sob,,aku baru UTS jadi ga online duluu
Hapussob saya setiap mo komen d blog ini selalu gagal gara2 iklan melayang yg ga bs d close. terpaksa saya bk pakai versi mobile.
BalasHapusmakasih sob,,atas koreksi..maintenance
Hapusboleh nih di pasang di blogspotku ahh
BalasHapussumonggo :D
Hapus.. numpank tenar aja ya disini. he..86x ..
BalasHapusudah tenar napa malah numpang.hehe
Hapusmampir lagi sob..
BalasHapusokey sob,,jangan lupa oleh2nya yaaa
Hapusnumpang makan dsni ya sob....
BalasHapussekalian minta kopi cucu...xixixi
adanya kopi luwak nich
Hapusbaru bisa mampir gan, beberapa hari sangat banyak aktivitas sekolah yang tak bisa ditinggalkan, menyimak..
BalasHapusSayang sobb... di blog saya udah ada breadcrumbsnya yang SEO Friendly sob... Kapan-kapan aja saya coba di blog saya yang baru sobb... thanks buat sharenya....
BalasHapusJangan lupa kunjungan balik ya di adityareinaldo.co.cc
ke TKP sob..
Hapusokee sobb....
BalasHapusPunyaku di blog suarasepakbolacom.blogspot.com udah ada breadcrumbsnya sobb...
JANGAN LUPA KUNJUNGI!!!
suarasepakbolacom.blogspot.com
thx for visiting....:)
makasih sob atas kunjungan..ke tkp
Hapushttp://senjahitam.blogspot.com/
BalasHapuskujungan malam sob di tunggu kunjungan baliknya =))
KE tkp SOB..
HapusSepertinya di blog wordpress maupunn blogspot saya belum memasang menu ini, rugi kalau tidka memasangnya
BalasHapusterima kasih atas postingannya
ini memang bagus dipasang sob..
Hapusaduhh gak ngertii >_< .
BalasHapushehe gapapa miz santai saja :D
Hapuskeren sob, langsung praktek :D
BalasHapusokey pasti berhasil..PASTI!
Hapus