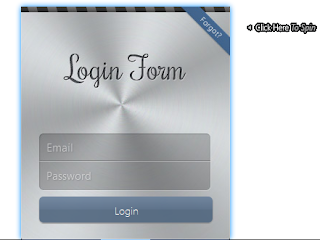
Cara Membuat Form Login Admin Dengan Javascript & CSS3 | Hai, ketemu saya lagi. Kali ini, kita oprek masalah login. Yang pasti ini digunakan untuk web dinamis yang kita bangun. Emmm, jika kemarin adalah form signup yang bisa di ubah ke form kontak, form login ini, juga bisa di sulap jadi form kontak sesuai dengan kreatifitas anda.
Javascript, Form Login
$(function(){
// Mengecek dukungan CSS3 3D
$.support.css3d = supportsCSS3D();
var formContainer = $('#formContainer');
$('.flipLink').click(function(e){
formContainer.toggleClass('flipped');
// Pilihan jika tidak support
if(!$.support.css3d){
$('#login').toggle();
}
e.preventDefault();
});
formContainer.find('form').submit(function(e){
e.preventDefault();
});
function supportsCSS3D() {
var props = [
'perspectiveProperty', 'WebkitPerspective', 'MozPerspective'
], testDom = document.createElement('a');
for(var i=0; i<props.length; i++){
if(props[i] in testDom.style){
return true;
}
}
return false;
}
});
CSS3, Style Form
#formContainer{
width:288px;
height:321px;
margin:0 auto;
position:relative;
z-index:1;
-moz-perspective: 800px;
-webkit-perspective: 800px;
perspective: 800px;
}
#formContainer form{
width:100%;
height:100%;
position:absolute;
top:0;
left:0;
-moz-transform-style: preserve-3d;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
-moz-backface-visibility: hidden;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
-moz-transition:0.8s;
-webkit-transition:0.8s;
transition:0.8s;
-moz-animation: pulse 2s infinite;
-webkit-animation: pulse 2s infinite;
}
/* Firefox Keyframe Animation */
@-moz-keyframes pulse{
0%{ box-shadow:0 0 1px #008aff;}
50%{ box-shadow:0 0 8px #008aff;}
100%{ box-shadow:0 0 1px #008aff;}
}
/* Webkit keyframe animation */
@-webkit-keyframes pulse{
0%{ box-shadow:0 0 1px #008aff;}
50%{ box-shadow:0 0 10px #008aff;}
100%{ box-shadow:0 0 1px #008aff;}
}
#login{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi2LBuKjRkvutwCz8LL3ebqtuG-N6pLYiPn4LgjxZxNjgs_GfMtxfI8pSQuMzoTE92xVbICzsUK2apqk_l0ibfoBZFKeRoQorJFJT6b9_mKPqsragHYUIwd-nAM30unotsCRHMNqY3y2lOH/s321/login_form_bg.jpg) no-repeat;
z-index:100;
}
#recover{
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgaJHOY_XO7QqYOdARKXwoLLeKkUy86GVwYz7o5uMkfReCjd3iBy_z3piOys7Wib5CV2dfZfWih-0GIjoNNCNbnOW4aQ2CJK8tZro0S4gEhtCqSG0weT2NMR2YcQUgQRqqZ2M0gJkyyqZKj/s321/recover_form_bg.jpg) no-repeat;
z-index:1;
opacity:0;
-moz-transform:rotateY(180deg);
-webkit-transform:rotateY(180deg);
transform:rotateY(180deg);
}
#formContainer.flipped #login{
opacity:0;
-moz-transform:rotateY(-180deg);
-webkit-transform:rotateY(-180deg);
transform:rotateY(-180deg);
}
#formContainer.flipped #recover{
opacity:1;
-moz-transform:rotateY(0deg);
-webkit-transform:rotateY(0deg);
transform:rotateY(0deg);
}
CSS3, Untuk Input, Links & Button
#login .flipLink,
#recover .flipLink{
height: 65px;
overflow: hidden;
position: absolute;
right: 0;
text-indent: -9999px;
top: 0;
width: 65px;
}
#recover .flipLink{
right:auto;
left:0;
}
#login:after{
/* "Click here" tooltip */
width:98px;
height:16px;
content:'';
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiklwSjcW-mCsqXnes9nM3FNlBa2niHU9T1GgXreCERbAP-C-XpXzuqG6VmFKkgGxqQ0NU0o3yXhTCWHqdwiJaNHiMqCC1doQe-SpS_s_mz0s4Ipr-m76uGYFjsR0dKpY39FYdv2o9tL_hr/s98/click_here.png) no-repeat;
position:absolute;
right:-120px;
top:22px;
}
input[type=text],input[type=password]{
/* text fields */
font: 15px 'Segoe UI',Arial,sans-serif;
border: none;
background:none;
height: 36px;
left: 26px;
position: absolute;
top: 176px;
width: 234px;
text-indent: 8px;
text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.3);
color:#eee;
outline:none;
}
#loginPass{
top: 215px;
}
#recoverEmail{
top:215px;
}
input[type=submit]{
/* Submit button */
opacity:0.9;
position:absolute;
top:262px;
left:25px;
width: 239px;
height:36px;
cursor:pointer;
border-radius:6px;
box-shadow:0 1px 1px #888;
border:none;
color:#fff;
font:14px/36px 'Segoe UI Light','Segoe UI',Arial,sans-serif;
/* CSS3 Gradients */
background-image: linear-gradient(bottom, rgb(80,102,127) 50%, rgb(87,109,136) 50%, rgb(106,129,155) 100%);
background-image: -o-linear-gradient(bottom, rgb(80,102,127) 50%, rgb(87,109,136) 50%, rgb(106,129,155) 100%);
background-image: -moz-linear-gradient(bottom, rgb(80,102,127) 50%, rgb(87,109,136) 50%, rgb(106,129,155) 100%);
background-image: -webkit-linear-gradient(bottom, rgb(80,102,127) 50%, rgb(87,109,136) 50%, rgb(106,129,155) 100%);
background-image: -ms-linear-gradient(bottom, rgb(80,102,127) 50%, rgb(87,109,136) 50%, rgb(106,129,155) 100%);
background-image: -webkit-gradient(
linear,
left bottom,
left top,
color-stop(0.5, rgb(80,102,127)),
color-stop(0.5, rgb(87,109,136)),
color-stop(1, rgb(106,129,155))
);
}
input[type=submit]:hover{
opacity:1;
}
input::-webkit-input-placeholder {
color:#eee;
}
HTML, Form Login
<div id="formContainer">
<form action="./" id="login" method="post">
<a class="flipLink" href="./" id="flipToRecover">Forgot?</a>
<input id="loginEmail" name="loginEmail" placeholder="Email" type="text" />
<input id="loginPass" name="loginPass" placeholder="Password" type="password" />
<input name="submit" type="submit" value="Login" />
</form>
<form action="./" id="recover" method="post">
<a class="flipLink" href="./" id="flipToLogin">Forgot?</a>
<input id="recoverEmail" name="recoverEmail" placeholder="Your Email" type="text" />
<input name="submit" type="submit" value="Recover" />
</form>
</div>
Lihat, demo yang ada di bawah ini...

Wah kodenya banyak yang muncul gak seberapa/ Luar biasa.
BalasHapus