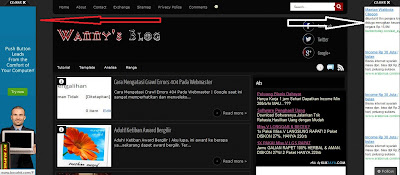
Membuat Iklan Melayang Di Samping Kanan & Kiri Blog Dengan Tombol Close | Beberapa hari yang lalu saya menulis masalah Mengatasi Errors di Webmaster dan Memodifikasi Avatar Komentar, kali ini masih di sekitar Blogger. Admin blog yang mungkin sudah berumur "tua" di dunia blog, mungkin akan berpikiran untuk memasang beberapa iklan di blog agar bisa ada hasil receh yang ia terima. Salah satunya memasang iklan melayang. Kalau iklan melayang menurut saya di beri tombol X (close) agar tidak mengganggu pandangan pengunjung. Ini menurut saya...karena itu saya pasang cara iklan melayang dengan tombol close.
Masukkan kode di bawah ini, pada Layout di Gadget HTML/JS
<script type='text/javascript'>Okey selesai. Silakan ganti Iklan Anda dengan kode iklan anda.
$(document).ready(function() {
$('img#closed').click(function(){
$('#btm_banner').hide(90);
});
});
</script>
<script type="text/javascript">var a=navigator,b="userAgent",c="indexOf",f="&m=1",g="(^|&)m=",h="?",i="?m=1";function j(){var d=window.location.href,e=d.split(h);switch(e.length){case 1:return d+i;case 2:return 0<=e[1].search(g)?null:d+f;default:return null}}if(-1!=a[b][c]("Mobile")&&-1!=a[b][c]("WebKit")&&-1==a[b][c]("iPad")||-1!=a[b][c]("Opera Mini")||-1!=a[b][c]("IEMobile")){var k=j();k&&window.location.replace(k)};
</script><script type="text/javascript">
if (window.jstiming) window.jstiming.load.tick('headEnd');
</script>
<!--start: floating ads-->
<div id="teaser2" style="width:autopx; height:0; text-align:left; display:scroll;position:fixed; top:0px;left:0px;">
<div><a href="#" id="close-teaser" onclick="document.getElementById('teaser2').style.display = 'none';" style="cursor:pointer;"><center><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjcjfkSOV4Gqi5xMwWDkeCE1JJWYGF5FheWDb3_pYkHonD6d9BjDzyG2B5MRvanpcjHKcpvMFtv9I4rLL7jbLu63X_VTPeMmCR2FWPf3GXJj4VCHEyhiyHWxE6pFB8euHiX9pZ_Ag9r-7eX/s1600/PhoXo2.png'/></center></a></div>
<!--Mulai-->
Iklan Anda
<!--Akhir-->
</div>
<!--end: floating ads-->
<!--start: floating ads-->
<div id="teaser3" style="width:autopx; height:600; text-align:right; display:scroll;position:fixed; top:0px;right:0px;">
<div><a href="#" id="close-teaser" onclick="document.getElementById('teaser3').style.display = 'none';" style="cursor:pointer;"><center><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjcjfkSOV4Gqi5xMwWDkeCE1JJWYGF5FheWDb3_pYkHonD6d9BjDzyG2B5MRvanpcjHKcpvMFtv9I4rLL7jbLu63X_VTPeMmCR2FWPf3GXJj4VCHEyhiyHWxE6pFB8euHiX9pZ_Ag9r-7eX/s1600/PhoXo2.png'/></center></a></div>
<!--Mulai-->
Iklan Anda
<!--Akhir-->
</div>
<!--end: floating ads-->

wah saya mau letakin iklan apa ya
BalasHapusmonggo sob..
HapusSaya sudah namabahin slot untuk pasang iklan. di bagian kanan header aja. Terimakasih infonya, o iya kalo mau iklan di blog saya juga boleh (sekalian promosi ::peace::
BalasHapusokey sob makasih :))
HapusSudah lama dicari2 nih cara yg ini, hanya pake JS yah sob :)
BalasHapusah yang bener sob...makasih atas kunjungannya :D
Hapuswah pake javasciprt ya :D
BalasHapus:)) iya sob :D
HapusNice share gan...
BalasHapusthk's sdh dicoba N berhasil
selamat sob...makasih atas kunjungannya :D
HapusMakasih banyak mas :D
BalasHapussama2 yaaaa
Hapusmakasih gan infonya ...kalou di wordpress gimana gan...?
BalasHapusbuat wp coba aja gan..aku belum pernah soalnya :D
Hapusbermanfaat ni gan :D
BalasHapusmakasih ya sob :D
HapusThis comment has been removed by a blog administrator.
BalasHapuswah makasih infonya sob, keep posting
BalasHapus