Memasang Kotak Komentar Facebook Dan Twitter Di Blog | Kali ini, pengen banget berbagi seputar gaya komentar di blogger. Sekarang kan blogger sudah support dengan Threaded Comment, terus kita juga bisa memodifikasinya juga. Klik disini jika anda belum memasangnya. Ingin pasang Emoticon juga? klik disini untuk pasang emoticon. Karena pentingnya Threaded Comment pada blog, banyak blogger yang berlomba menghias tampilan komentarnya.
Kenapa saya menambah komentar facebook dan twitter ? kalau komentar dari blogger, kita sudah pernah lihat, Gmail,OpenID,Wordpress,Anonymous,URL dll kalau orang awam masalah blog, pasti bingung mau komentar gimana caranya...Tapi beda kalau visitor yang kebetulan online Twitter dan Facebook, bisa komentar juga malah mungkin akan sering berkunjung. Berarti saya pasang ini untuk memudahkan pengujung yang akan berkomentar. Walau resikonya cukup buat berat blog bertambah, tapi bisa di antisipasi dengan membuang widget atau script yang tak bermanfaat.
Kenapa komentar harus hide/hiden? sebelumnya komentarku cuma longsor langsung ke bawah, jadi harus butuh scroll, capet juga tanganku muter - muter scroll naik turun. Kalau yang sekarang kan kelihatan lebih simple dari pada yang sebelumnya.
1. Seperti biasa Backup Template
2. Edit HTML - Lanjutkan
3 Expand Template Widget
4.Cari kode <head>
5.Masukan kode dibawah <head>
<meta content='Profile_ID' property='fb:admins'/>Keterangan :
<meta content='APP_ID' property='fb:app_id'/>
<script src='http://code.jquery.com/jquery-latest.pack.js'/>
<script src='http://jsblogstop.googlecode.com/svn/commentpages/jsCommentPages.js'/>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/>
<script src='http://jsblogstop.googlecode.com/svn/jstweetbox/v1/jsTweetBox.js'/>
<script src='http://platform.twitter.com/anywhere.js?id=API_KEY&v=1'/>
Ganti Profile_ID dengan yang ada di akun facebook anda contoh
http://www.facebook.com/herlambang.e.putra
Ganti APP_ID dengan kode unikyang di berikan facebook sewaktu anda buat aplikasi
Ganti API_KEY dengan kode unik yang anda dapatkan sewaktu buat aplikasi di Twitter
Jika sobat belum punya APP_ID klik disini untuk membuatnya
Jika sobat belum punya API_KEY klik disini untuk membuatnya
Khusus Twitter :
Isikan alamat diatas dengan URL anda
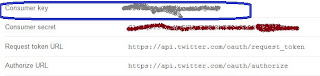
Yang anda masukan di API_KEY adalah yang dilingkari
6. Kemudian cari script <div class='comments' id='comments'> biasanya ada 2, pilih yang pertama :
kurang lebih bentuknya seperti ini :
<b:includable id='threaded_comments' var='post'>7. Masukan kode ini di langkah nomer 6
<div class='comments' id='comments'>
Letakkan scriptnya disini
<a name='comments'/>
<!--BEGIN FB,TWITTER,Blogger www.bocahit.com -->Keterangan :
<div class='comments-tab' id='blogger-comments' title='Comments from Blogger'>
<data:post.numComments/> Comments
</div>
<div class='comments-tab' id='twitter-comments' title='Comments with Twitter'>
<span class='js-page-tweet-count' expr:href='data:post.url'/> Tweets
</div>
<div class='js-default-tab comments-tab' id='fb-comments' title='Comments made on Facebook'>
<fb:comments-count expr:href='data:post.url'/> Comments
</div>
<div class='clear'/>
</div>
<div class='comments-page' id='twitter-comments-page'>
<div id='js-tweet-box'/>
</div>
<div class='comments-page' id='fb-comments-page'>
<b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/>
<fb:comments expr:href='data:post.url' num_posts='10' width='580'/>
</b:if>
</div>
<div class='comments comments-page' id='blogger-comments-page'>
<!-- END FB,TWITTER,Blogger www.bocahit.com -->
ganti num_post='10' dengan jumlah komentar facebook akan anda tampilkan
ganti width='580' ukuran lebar form facebook pada template anda
ganti yang berwarna orange dengan kata anda sendiri
8. SimpanTemplate.
Nah itu tadi Memasang Kotak Komentar Facebook Dan Twitter Di Blog selamat mencoba.
Update:
Klik Disini Untuk Cara Memberitahu Jika Ada Komentar Facebook Di Blog.
Jika berhasil, kemudian tidak muncul, itu pasti karna artikel anda belum ada komentar. Saya sudah coba dan ternyata ini akan muncul kalau sudah ada komentar.



This comment has been removed by the author.
BalasHapusbikin berat gak sob? takutnya tar bikin berat loading blog..hehehe
BalasHapustapi keren sob jadi lengkap.
kalau berat ganya sich tergantung koneksi, tapi bisa di antisipasi buang widget yg kurang ptg :D
Hapusnice share sob.. keren nih
Hapusmakasih yak sob :D
Hapuspagi pagi dah dapat ilmu baru nich kang,,,nanti saya praktekin yaa kang di blog saya,,,,
BalasHapusmakasih udah berkunjung pagi2 gini :D
Hapusbagusss,,
BalasHapuswork dengan lancar makasih
okey sob selamat!!
Hapusni ntr di facebook kita ada laporannya gak sob dengan cara di atas.?
BalasHapustugas sukses sob..
ada sob, itu post ku selanjutnya...:)
Hapusini yang gue cari :D
BalasHapusThank's Wammy tutor nya.
okey sob selamat mencoba deh :D
Hapusaku kok gak bisa ya
BalasHapus? apa tergantung templete juga ?
bisa sob...intinya div class='comments' id='comments' & APP ID :D
Hapusyang komentar pake facebook jarang loh sob, apalagi twitter, langka kalo twitter :)
BalasHapushaha iya sob...tapi kn kita g tw kesukaan visitor
Hapusada sih rencana masang cuman , nantilah untuk template yang lain. hehee
BalasHapusokey sob :D
Hapusbagus banget ya kalau bisa dipasang di blog, pengunjung bisa memilih mau komentar menggunakan sarana apa saja yang mereka suka entah lewar kolom komentar blog ataupun di status jejaring sosial
BalasHapusnice share
bener sob....memenuhi permintaan visitor intinya,,,:D
Hapuspingin pasang juga tapi lum punya twiter... terus kalau komen facebook komennya langsung muncul ya... ? kalo ada orng yang berkata kasar atau yang tidak enak di baca ga bisa di cegah...
BalasHapusmaaf masih baru di dunia bloger jadi lum paham...
bisa, kita bisa langsung memoderasi karena akan jika ada komentar di langsung ada pemberitahuan di fb...jadi mudah untuk di kontrol :D
Hapuskoq bisa pinter begini sih Mas Wammy. ijin nyatet dulu, ntar kalo asik, saya terapkan.
BalasHapusah jgn gitu donk mas....:D
HapusSelamat malam mas San.. :D
BalasHapusskarang saya akan follow mas San.. ^_^
makasih yak mas :D
Hapusselamat pagi salam kenal mas,,,
BalasHapussaya hadir untuk berkenalan nich,,, salam kenal saja,,,
trimakasih bnyak...
info yg sangat bermanfaat,,,
selamat malam pulak :D senang bisa bermanfaat :D
Hapusfollownya dimana ya,,,
BalasHapusada di homepage kayaknya dulu udah kamu follow mas :D
Hapuswah keren tampilan komennya
BalasHapusnanti kapan2 dicoba sob,
makasih ya
okey sob makasih atas kunjungannya :))
HapusMemang asyik memasak kotak Twitter di blog. Bagi saya Twitter saya gunakan untuk sharing judul atau tulisan terbaru saya di blog. Kadang saya juga gunakan Twitter sebagai kotak pesan saja. Karena timelinenya muncl di website, jadi bisa saya fungsikan sebagai kotak pesan yang praktis walau hanya 140 karakter
BalasHapusberguna pulakan :D
Hapusmna kk gx ada efectnya pun https://lh3.googleusercontent.com/-fMtAZDakmBI/T2WEXswr5BI/AAAAAAAACaA/83R1X_PumTk/s36/05.gif
BalasHapuspasti ada yang salah ituuu :)
Hapuskolom twitternya kok tertutup yah kk? thanks ya gan bermanfaat kali ^_^
BalasHapuskolomnya memang begitu kan..adopsi dari twitter :)
Hapus