Cara Membuat Blockquote Untuk Bingkai HTML Di Blogger | Ada banyak cara untuk kita membuat Frame di blog yang di khususkan setiap menulis script HTML / JS. Apalagi untuk blog yang bertema tutorial blog atau web design, beberapa script yang bisa di pakai ada seperti di bawah ini :
Taruh diatas ]]></b:skin>
.codeview {Script diatas harus kita panggil, dan jadinya seperti ini :
margin : 15px 15px 15px 35px;
padding : 10px;
clear : both;
font-family : "Courier New", "MS Sans Serif", sans-serif, serif;
line-height:1.6;
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi91Ml4FtyBPRPmJ-Qp1_IEN13qR-WpDZ5Xw08jNABiII8P-0Wn0QcD0snvz0XK7bc42wJse62c1WYBScZjw4DS6gonDpRzlCAIuYA2LVgcqRSpe27gTmW6r7-pjqQxQxZJX9cBGX8rClQU/') no-repeat scroll bottom right #EFFBF5;
border-top : 1px solid #eeeeee;
border-right : 2px solid #cccccc;
border-bottom : 2px solid #cccccc;
border-left : 1px solid #eeeeee;
}
.codeview li {
line-height : 24px;
color : #333333;
margin : 0;
padding : 0;
}
<div class="codeview">
<!-- Letakkan kode anda disini -->
</div>
<!-- Letakkan kode anda disini -->
</div>
Cara pertama diatas bukanlah blockquote. Lalu bagaimana jika dengan blockquote ?
1. Ke Edit HTML, cari kode .post blockquote ATAU .post blockquote{
Kurang lebih bentuknya seperti ini :
.post blockquote {2. Hapus kode yang ada di .post blockquote / .post blockquote{
padding-left: 10px;
border-left: 5px solid #666;
color: #666;
font-style:italic;
}
.post blockquote p {
margin:.75em 0;
}
3. Letakkan kode blockquote di atas ]]></b:skin
4. Simpan.
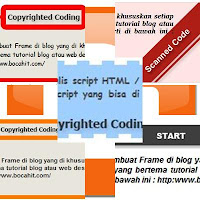
Blockquote yang bisa di pakai menjadi frame HTML, seperti di bawah ini :
1. Scanned Code Blue
.post blockquote {2. Scanned Code Red
margin : 0 20px;
padding: 70px 20px 20px 40px;
background : #E4EAFE url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhBfucVyuS9HmplRscXUqcExz4cdlmJdH0MR9D2JFHLiRaBzNheLjDoXLUPbZ1c5ZkC1F8b-0rnsKyS09ezC_WKWKR6vhO_EUB6ZoM_QMFWWlGDfOhXquRdPCUYVI45jPRXp0ylZdqzG7w/s400/angular-purple.gif) no-repeat top left;
font: bold 1em Helvetica, verdana, Georgia, "Times New Roman", Times, serif;
color : #000;
border-bottom : 5px solid #435388;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
.post blockquote {3. Copyrighted Coding Blue
margin : 0 20px;
padding: 20px 60px 80px 20px;
background : #FEE4E3 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgFnE8g7BrVSzDInPLEmE0UHtUxcBDgkg1FnNfRFc9JYndb8PtMI55PSpfa4mkTgAdEV2sewi3Y5wJEow_lI4EyUVyjbLdqNhmOlqoTZ8G7kKuMuQe098OMlUnL9bzHdcBxtCpURgDLAYc/s400/angular-right.gif) no-repeat bottom right;
font: bold italic 1em Georgia, verdana, Helvetica, "Times New Roman", Times, serif;
color : #000;
border: 1px solid #DDD;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
.post blockquote {4. Copyrighted Coding Red
margin : 0 20px;
padding: 10px 20px 25px 20px;
background : #9FCFFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgkB8FEKnLrS6bGaVeuIaKMvmIQTUwd9aeVYwy1Ee58GMfZ0cflG1IYXvjJDx68MdVO8s-wWapo0M-0StYEtyEbkz0fzYhCmDWzQ9E9bGjdQ5uCL70gmQPzCFOxQjWvptFO29oo73gc5Rs/s400/block22.gif) no-repeat right bottom;
font: bold .9em "comic sans ms", arial, Helvetica,verdana, Georgia;
color : #484848;
border: 5px dashed #fff;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
.post blockquote {5. Copyrighted Coding Start
margin : 0 20px;
padding: 70px 20px 20px 20px;
background : #E7E5DC url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgywh15U3ZVbDOA9EFroixBMErU3tyooxbJThWj4KFjys8w6V-c27gAVeoolj7FtncWV-7D_L4s-dSXO052mrBGY0RULhsawG58YZOIsooaoSDvbS5X5XeozwCfvt-6K6vdhaW1DLK5UVs/s1600/block333.gif) no-repeat top;
font: normal 1em "comic sans ms",Helvetica, Courier,"Times New Roman", Times, serif;
color : #000000;
border-bottom : 7px solid #FF0000;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
.post blockquote{6. Copyrighted Coding Orange
margin : 0 20px;
padding: 50px 30px 50px 30px;
background : #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjAhXgTt9-fFCFdTm08GnU6shjcP1GgznDF4py4gqG6eyt9V98e8f7jJe4URvBVVHHTQodZi9egCdNl0tb6UfXeA2fgs9AjgYjNao5wrpy9LdtsYZsLAeVbqclf0aX-nUlnCV8CMdIOvck/s1600/BLOCK1-TOP.gif) no-repeat top;
font: bold italic 1em Helvetica, verdana;
color : #000;
}
.post blockquote div{
background : #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjGMKYgTclO1eTeIdjPlVaTx1zPJT0ST1DvsCWqUgMNIHN5AvVcc5T8i8JV-x2EaJjkkO2t8iKSAsQUvuoEBlHcovu4tcYj6pYrRluJL27Yi-6852iahHimlRN6TTh9Nq1rNh3Clk1J8vo/s1600/BLOCK1-BOTTOM.gif) no-repeat bottom;
padding-bottom: 50px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
.post blockquote {Bisa dipilih mana yang akan anda pasang sebagai bingkai HTML. :D
margin : 0 20px;
padding: 70px 20px 30px 20px;
background : #E7E5DC url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjoBSoSWcg-siBjZsrdRt9eLsUcZaF1lNjwmsO0erw8C4ymCYkM9CLv7lBMDAIhzZx_v9QxrnhGubrPVcSBIScWDZ2OOnn6xIC0MBanNZ3vXmd1QDqmSSQ6Yrv_V_umzGz8qjpTVI33AFQ/s400/block3331.gif) no-repeat top;
font: bold .9em Helvetica, "comic sans ms",Courier,"Times New Roman", Times, serif;
color : #343434;
border-left : 7px solid #FF7802;
border-right : 7px solid #FF7802;
border-bottom : 7px solid #FF7802;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}







sepertinya bagus sob. punya saya perlu di ganti dengan yang diatas nih...hehehehe
BalasHapustak copy codenya sob.
:D okey sob... :D
HapusBisa dicoba tuh sob
BalasHapus:)) silakan di pilih sob
HapusKeren sob ada variasinya.. hehehe.. :)
BalasHapus(b) iya sob keren yach :D
Hapuswuih manteb juga nih. Yang menurut ane bagus yang ada tulisan code di samping kanan bawah. x-)
BalasHapuscheer aku juga suka yang itu :D
HapusKalau dh disentuh dengan CSS semuanya pasti tambah cantik tapi sayang aku sdh memilih model blockquote yg pas untuk dipasang pada blog saya sob.
BalasHapusaku datang untuk silaturahim sambil memberikan sedekah sebelum beranjak pulang.. :>)
emang sob Cinta kalau udah ke CSS bisa langgeng :D
HapusSangat informatip sekali,sepertinya mau langsung dicoba Gan.
BalasHapusthanks Gan.
:)) sama2 ya sob :D
HapusHarus coba nih sob .. :)
BalasHapus:-) harus di coba sob :D
Hapusmenarik sekali sob
BalasHapusboleh dicoba ya nanti
tampilannya juga kliatannya bagus banget
salam berbagi
:)) makasih sob atas kunjungannya :)
Hapusbagus sob,, kalo bikin blockquote yang ada seperti angka urutnya itu gimana ya sob
BalasHapusoiya, ijin follow blog ini :)
padahal udah aku folow b-(
Hapusmantap sob entar saya gunain
BalasHapusokelah sob kalau begitu... :D
Hapusklo saya lebih memilih bawaan template aja sob,.hehehehe
BalasHapusitu juga boleh sob,,ini kan cuma bervariasi ria :D
Hapusman cari kode itu donk yang dekat header blog mu
BalasHapusfacebook
twitter
dll
okey okey bentar yaaa :D
Hapus