Nah di Wordpress juga ada. Namanya Crayon Syntax Highlighter. Apa keunggulan dari yang di miliki Si Alex dan dari manipulasi [PRE] ?
- Lebih Friendly, maksudnya adalah mudah di gunakan oleh administrator dan mudah di terima oleh visitor.
- More Theme, tema [tampilan] syntax-nya sangat banyak bahkan lebih dari 10 tema yang di sediakan.
- Fast Loading.
- More Language, banyak sekali bahasa yang disediakan, dari C, C++, Java, Phyton, Ruby dll
Cara Penggunaan
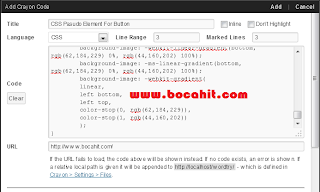
Langkah 1
Klik tanda < > sebagai mulainya script.Langkah 2
Line Range dan Marked Lines bisa anda kosongkan.Langkah 3
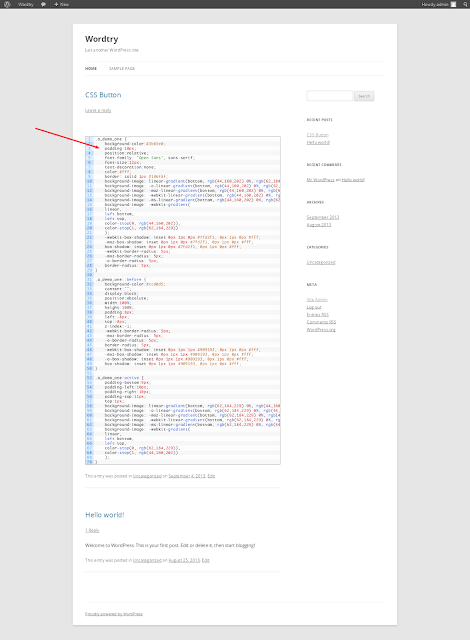
Lakukan pengaturan seperlunya...Lihat gambar di bawah ini, contoh sederhana dari Crayon Syntax Highlighter.



0 comments:
Posting Komentar