Memodifikasi Dan Membuat Order List Dengan CSS3 Di Blog | Order List memang telah disediakan oleh blogger sebelumnya. Listnya memang standar dengan list yang biasa kita buat dengan Microsoft Word.
- List standar
- Model list blogger
- Tanpa CSS3
HTML :
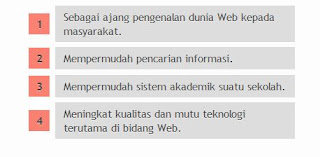
<ol class="wammy-list">
<li><a href="/">Sebagai ajang pengenalan dunia Web kepada masyarakat.</a></li>
<li><a href="#">Mempermudah pencarian informasi.</a></li>
<li><a href="#">Mempermudah sistem akademik suatu sekolah.</a></li>
<li><a href="#">Meningkat kualitas dan mutu teknologi terutama di bidang Web.</a></li>
</ol>
CSS taruh diatas kode ]]></b:skin>
Selamat Mencoba!!
.wammy-list a{
position: relative;
display: block;
padding: .4em .4em .4em .8em;
*padding: .4em;
margin: .5em 0 .5em 2.5em;
background: #ddd;
color: #444;
text-decoration: none;
transition: all .3s ease-out;
}
.wammy-list a:hover{
background: #eee;
}
.wammy-list a:before{
content: counter(li);
counter-increment: li;
position: absolute;
left: -2.5em;
top: 50%;
margin-top: -1em;
background: #fa8072;
height: 2em;
width: 2em;
line-height: 2em;
text-align: center;
font-weight: bold;
}
.wammy-list a:after{
position: absolute;
content: '';
border: .5em solid transparent;
left: -1em;
top: 50%;
margin-top: -.5em;
transition: all .3s ease-out;
}
.wammy-list a:hover:after{
left: -.5em;
border-left-color: #fa8072;
}
ol{
counter-reset: li; /* Initiate a counter */
list-style: none; /* Remove default numbering */
*list-style: decimal; /* Keep using default numbering for IE6/7 */
font: 15px 'trebuchet MS', 'lucida sans';
padding: 0;
padding-left:100px;
padding-right:190px;
margin-bottom: 4em;
text-shadow: 0 1px 0 rgba(255,255,255,.5);
}
ol ol{
margin: 0 0 0 2em;
}

makasih udah share, mungkin kalo lagi di butuhin bisa di pake. Unik dan beda dari yang lainnya. pada saat kursor di dekatkan juga sempet ada efek hovernya. bagus and sippp banget....
BalasHapusmakasih sob..akan ada lagi selanjutnya :D
Hapus