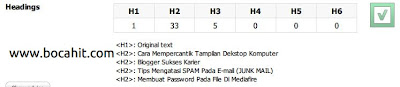
Tag heading adalah attribut html yang berfungsi untuk menyusun level-level heading dan subheading pada website sehingga akan lebih terstruktur dengan baik.Ia berjumlah 6 yang berguna untuk memberikan judul (heading) pada dokumen HTML. Sebelumnya template ini tidak support dan bisa dikatan H1 is Very Bad kata Chkme.com, kemudian dari SEO Quake pada SEO Diagnosis, adalah seperti gambar dibawah ini :
Lihat? ada tanda X. Shock berat lihat kayak gini, apalagi aku cek di Chkme.com, hasilnya seperti ini :
Waktu itu SEO Scorenya cuma 63%. Tambah shock lagi...
H1 judul tag (tag heading) adalah yang paling penting dari tag judul dan membantu mesin pencari memahami fokus utama halaman. Juga, teks dalam tag H1 biasanya lebih besar dari teks normal dan membantu pengguna dengan cepat mempelajari apa halaman blog. Nah, ini adalah cara pemasangannya :
1. Sobat masuk dulu di Edit HTML, kemudian cari
<!--No header image -->2. Hapus kode tesebut lalu ganti kode dibawah ini :
<div id='header-inner'>
<div class='titlewrapper'>
<h1 class='title'>
<b:include name='title'/>
</h1>
</div>
<b:include name='description'/>
</div>
<!--No header image -->
<div id='header-inner'>
<div class='titlewrapper'>
<b:if cond='data:blog.pageType != "item"'>
<H1 class='title'>
<b:include name='title'/>
</H1>
<b:else/>
<p class='title'>
<b:include name='title'/>
</p>
</b:if>
</div>
<b:include name='description'/>
</div>
3. Kemudian kita akan mengedit Tag head bagian Judul Post nya, cari kode seperti dibawah ini :
<b:if cond='data:post.title'>4. Biasanya ada 2, ganti kode tersebut dengan kode dibawah ini :
<h3 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'>
<data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<b:if cond='data:blog.url != data:post.url'>
<a expr:href='data:post.url'>
<data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h3>
</b:if>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:post.title'>
<H3 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</H3>
</b:if>
<b:else/>
<H1 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link' expr:title='data:post.title'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<a expr:href='data:post.url' expr:title='data:post.title'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</H1>
</b:if>
#header h1{6. Selesai.
font-size: 20px;
color: #ffffff;
}
#header h1 a{
text-align:left
}
P.title {
font-size: 20px;
color: #ffffff;
}
P.title a{
text-align:left
}
Ganti Warna Biru dengan ukuran huruf yang sesuai dengan blog sobat. Setelah berhasil di pasang waktu saya cek di SEO Diagnosis, hasilnya seperti ini :
Kemudian SEO score dari 63% langsung menuju ke
 setelah ini, mengikuti SEO Kontes jadi lebih Percaya Diri.
setelah ini, mengikuti SEO Kontes jadi lebih Percaya Diri.Referensi



saya scorenya masih 53 sob..masih harus banyak belajar dan perbaiki lagi nih..
BalasHapusMohon bantuannya sobat untuk KLIK G+1 dalam artikel saya mengenai dan berjudul IPHONE 5 GADGET IMPIAN semoga sobat berkenan membantu.
Terima kasih sebelum dan sesudahnya saya ucapkan
lambat laun pasti akan dapet score yang mantap dan yang penting tetep semangat ngeblog :D
HapusSEO saya scorenya 76% hehehe
BalasHapuswah selisih 2%, mantap sob :)
Hapuswah tamabah ilmu lagi dar sobat wammy, makasih sob
BalasHapusokey sob,,sama2..;)
Hapushahhayyy,..kayaknya banyak yang bermanfaat nih disini,..lagian blog baru aku ini tag headingnya kacau hehehe ok sob aku coba perbaiki
BalasHapusokey silakan,,smoga berhasil ;))
Hapusaku gak ngerti kayak gini, jadi nyimak aja dan support kak wammy san :D
BalasHapuspura2 ga tau apa ga tau nih...hehehehe
HapusMiz tia,,kadang juga pura2 ga tau,,padahal blognya mantap banget...
Hapusmangkin mantap aja nih sobat...ehehe.
BalasHapussaya bookmark dl sob, soalnya saya perlu banget nih.
tugas 6^_^9 selsai sob.
okey sob,,SEO on page emang sulit tapi ini tantangan sob..:D
HapusThanks sharingnya, gan!
BalasHapusSalam kenal...Kalau berkenan mau ngundang untuk ikutan gabung dengan teman-teman lain yang sudah SUBMIT URL BLOG-nya ke Direktori Weblog Indonesia :)
okey sob ke TKP :D
Hapusmkasi nih sob udah share
BalasHapusokey sob sama2...makasih atas kunjungannya :D
Hapuswah ga bisa ikutan cek...Gi BW pke hp ..jadul lagi..hehe
BalasHapusta coba....nanti aja ya sob
trims buat info nya
okey sob sama2,,hehe
Hapuspunya saya ko' gak bisa ya mas, alias error.? mohon bantuanya mas.
BalasHapusmesti bisa sob...
Hapusentar lah sya coba sob
BalasHapuslagi di warnet nih
hahahha
:d okey sob ;)
Hapusscor saya 74 maas..berarti bagus gak..?
BalasHapusGreat...
Hapuspunya saya skornya 82 mas :D
BalasHapusWAW selamat mas :D
Hapuswah kalo yg ini belom berani ngelakiun ane sob, takut entar tampilanya jadi jelek
BalasHapushaha okey sob,,gpp lain kali aja...ini juga SEO on page
Hapussaya udah pasang bro, tapi saya mau tanya? tag headling ini cuma pengaruh sama judul posting / ada yang lain. maklum saya belom begitu ahli
Hapusada di judul posting sob yg ada di PAGE, ini salah satu trik SEO on page...kalau sobat pakai add on SEO Quake lalu klik SEO Diagnosis pasti akan tau hasilnya :)
HapusBoleh juga nih mas bro Tips N Triknya..ijin langsung coba ya...salam kenal
BalasHapusokey sob makasih atas kunjunagnya :D
Hapus