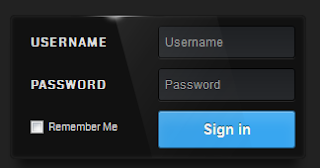
Modifikasi Form Login Dengan CSS3 Dan Javascript | Form login biasa muncul di web dinamis. Yang awalnya hanya kumpulan dari <table> dan <input>, kali ini hanya <input> yang di modifikasi dengan CSS3 dan JS. Hanya sedikit dan tidak terlalu rumit. Pemakaian yang hemat tempat.
JS, Form Login
Anda bisa download dan lihat script via Dropbox. Atau sama seperti punya saya. (Upload Via Yourjavascript.com).<script type="text/javascript" src="http://yourjavascript.com/232147282/modernizr-custom-63321.js"></script>
CSS3, Form Login
<style type="text/css">
*,
*:after,
*:before {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-ms-box-sizing: border-box;
-o-box-sizing: border-box;
box-sizing: border-box;
padding: 0;
margin: 0;
}
.clearfix:after {
content: "";
display: table;
clear: both;
}
.bocahform {
font-family: 'Coda';
font-weight: 400;
/* Size and position */
width: 300px;
position: relative;
margin: 60px auto 30px;
padding: 10px;
overflow: hidden;
/* Styles */
background: #111;
border-radius: 0.4em;
border: 1px solid #191919;
box-shadow:
inset 0 0 2px 1px rgba(255,255,255,0.08),
0 16px 10px -8px rgba(0, 0, 0, 0.6);
}
.bocahform label {
/* Size and position */
width: 50%;
float: left;
padding-top: 9px;
/* Styles */
color: #ddd;
font-size: 12px;
text-transform: uppercase;
letter-spacing: 1px;
text-shadow: 0 1px 0 #000;
text-indent: 10px;
font-weight: 700;
cursor: pointer;
}
.bocahform input[type=text],
.bocahform input[type=password] {
/* Size and position */
width: 50%;
float: left;
padding: 8px 5px;
margin-bottom: 10px;
font-size: 12px;
/* Styles */
background: #1f2124; /* Fallback */
background: -moz-linear-gradient(#1f2124, #27292c);
background: -ms-linear-gradient(#1f2124, #27292c);
background: -o-linear-gradient(#1f2124, #27292c);
background: -webkit-gradient(linear, 0 0, 0 100%, from(#1f2124), to(#27292c));
background: -webkit-linear-gradient(#1f2124, #27292c);
background: linear-gradient(#1f2124, #27292c);
border: 1px solid #000;
box-shadow:
0 1px 0 rgba(255,255,255,0.1);
border-radius: 3px;
/* Font styles */
font-family: 'Ubuntu', 'Lato', sans-serif;
color: #fff;
}
.bocahform input[type=text]:hover,
.bocahform input[type=password]:hover,
.bocahform label:hover ~ input[type=text],
.bocahform label:hover ~ input[type=password] {
background: #27292c;
}
.bocahform input[type=text]:focus,
.bocahform input[type=password]:focus {
box-shadow: inset 0 0 2px #000;
background: #494d54;
border-color: #51cbee;
outline: none; /* Remove Chrome outline */
}
.bocahform p:nth-child(3),
.bocahform p:nth-child(4) {
float: left;
width: 50%;
}
.bocahform label[for=remember] {
width: auto;
float: none;
display: inline-block;
text-transform: capitalize;
font-size: 11px;
font-weight: 400;
letter-spacing: 0px;
text-indent: 2px;
}
.bocahform input[type=checkbox] {
margin-left: 10px;
vertical-align: middle;
}
.bocahform input[type=submit] {
/* Width and position */
width: 100%;
padding: 8px 5px;
/* Styles */
border: 1px solid #0273dd; /* Fallback */
border: 1px solid rgba(0,0,0,0.4);
box-shadow:
inset 0 1px 0 rgba(255,255,255,0.3),
inset 0 10px 10px rgba(255,255,255,0.1);
border-radius: 3px;
background: #38a6f0;
cursor:pointer;
/* Font styles */
font-family: 'Ubuntu', 'Lato', sans-serif;
color: white;
font-weight: 700;
font-size: 15px;
text-shadow: 0 -1px 0 rgba(0,0,0,0.8);
}
.bocahform input[type=submit]:hover {
box-shadow: inset 0 1px 0 rgba(255,255,255,0.6);
}
.bocahform input[type=submit]:active {
background: #287db5;
box-shadow: inset 0 0 3px rgba(0,0,0,0.6);
border-color: #000; /* Fallback */
border-color: rgba(0,0,0,0.9);
}
.no-boxshadow .bocahform input[type=submit]:hover {
background: #2a92d8;
}
.bocahform:after {
/* Size and position */
content: "";
height: 1px;
width: 33%;
position: absolute;
left: 20%;
top: 0;
/* Styles */
background: -moz-linear-gradient(left, transparent, #444, #b6b6b8, #444, transparent);
background: -ms-linear-gradient(left, transparent, #444, #b6b6b8, #444, transparent);
background: -o-linear-gradient(left, transparent, #444, #b6b6b8, #444, transparent);
background: -webkit-gradient(linear, 0 0, 100% 0, from(transparent), color-stop(0.25, #444), color-stop(0.5, #b6b6b8), color-stop(0.75, #444), to(transparent));
background: -webkit-linear-gradient(left, transparent, #444, #b6b6b8, #444, transparent);
background: linear-gradient(left, transparent, #444, #b6b6b8, #444, transparent);
}
.bocahform:before {
/* Size and position */
content: "";
width: 8px;
height: 5px;
position: absolute;
left: 34%;
top: -7px;
/* Styles */
border-radius: 50%;
box-shadow: 0 0 6px 4px #fff;
}
.bocahform p:nth-child(1):before{
/* Size and position */
content:"";
width:250px;
height:100px;
position:absolute;
top:0;
left:45px;
/* Styles */
-webkit-transform: rotate(75deg);
-moz-transform: rotate(75deg);
-ms-transform: rotate(75deg);
-o-transform: rotate(75deg);
transform: rotate(75deg);
background: -moz-linear-gradient(50deg, rgba(255,255,255,0.15), rgba(0,0,0,0));
background: -ms-linear-gradient(50deg, rgba(255,255,255,0.15), rgba(0,0,0,0));
background: -o-linear-gradient(50deg, rgba(255,255,255,0.15), rgba(0,0,0,0));
background: -webkit-linear-gradient(50deg, rgba(255,255,255,0.15), rgba(0,0,0,0));
background: linear-gradient(50deg, rgba(255,255,255,0.15), rgba(0,0,0,0));
pointer-events:none;
}
.no-pointerevents .bocahform p:nth-child(1):before {
display: none;
}
</style>
HTML, Form Login
<section class="main">
<form class="bocahform">
<p class="clearfix">
<label for="login">Username</label>
<input type="text" name="login" id="login" placeholder="Username">
</p>
<p class="clearfix">
<label for="password">Password</label>
<input type="password" name="password" id="password" placeholder="Password">
</p>
<p class="clearfix">
<input type="checkbox" name="remember" id="remember">
<label for="remember">Remember me</label>
</p>
<p class="clearfix">
<input type="submit" name="submit" value="Sign in">
</p>
</form>
</section>

thanks...mantepp (o)
BalasHapus