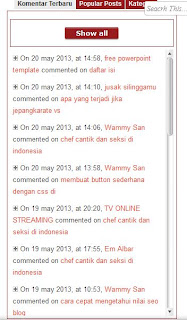
Membuat Expendable Komentar Terbaru Dengan Jquery | Jauh artikel saya tentang Komentar Terbaru Dengan Foto, kali ini, beda. Sedikit disentuh dengan Jquery dan elegan. Komentar bisa dengan fungsi show hide dan sebagainya lengkapnya disini.
<style type="text/css" media="screen">
.row-aa { background: #f2f2f3; }
.row-bb { background: #F8F5F1; }
.row-div {
margin:0px;
padding:5px;
}
.comment-header {
font-size:0.9em;
// border:1px solid #E0E0E0;
// background-color:#F3F3F3;
padding:4px;
margin-top:10px;
margin-bottom:5px;
}
.comment-box {
margin:0px;
padding:0px;
font-size:0.9em;
height:500px;
overflow:auto;
}
.comments1 {
// background: #F3F3F3;
padding:3px;
border-left:1px dashed #A6A6A6;
color: #888888;
font-style: italic;
padding-top:4px;
margin-bottom:5px;
}
.comment-footer {
text-align:center;
font-size:0.9em;
padding:4px;
margin-top:5px;
}
</style>
<div style="text-align: center" class="comment-header"><input
class="comment-button" id="commshowall" type="button" onclick="if
(this.value == 'Show all') { unfold_all(this);
this.value='Hide all'; } else { fold_all(this);
this.value='Show all'; }"
style="width:8em;font-size:1em;font-family:Verdana,sans" value="Show
all" /></div>
<div class="comment-box">
<script type="text/javascript"
src="http://helplogger.googlecode.com/svn/trunk/expandable-recent-comments.js"></script>
<script type="text/javascript" src="http://www.bocahit.com/feeds/posts/default?start-index=1&max-results=999999&alt=json-in-script&callback=showrecentposts">
</script>
<script type="text/javascript" src="http://www.bocahit.com/feeds/comments/default?start-index=1&max-results=999999&alt=json-in-script&callback=showrecentcomments">
</script>
</div>
Selamat Mencoba :D
Ganti dengan URL blog sobat.


mantab sob, kayaknya keren nih. Patut dicoba.
BalasHapuskeren neh,,boleh di coba
BalasHapus